Pengertian Tag Heading pada HTML Beserta Contohnya
Sebelum mengenal Tag Heading, apa sih Tag itu?
Tag adalah suatu penanda untuk menandai elemen-elemen dalam suatu dokumen HTML dan Fungsi Tag adalah untuk memberikan instruksi atau memberitahu kepada browser bagaimana suatu objek di tampilkan berdasarkan Tag yang di gunakan. Objek disini bisa berupa teks, video, audio atau gambar.
Secara umum penggunaan tag pada HTML itu berpasang- pasangan dimulai dengan tag pembuka dan diakhiri dengan tag penutup.
Namun ada juga tag yang dalam penulisannya berdiri sendiri seperti, tag tersebut disebut dengan Void Element.
Heading atau lebih tepatnya Tag Heading merupakan Tag khusus yang disediakan oleh HTML untuk membuat sebuah judul pada teks dalam sebuah halaman web. Tag Heading secara default ditampilkan oleh browser dengan ukuran lebih besar dan lebih tebal (bold) dari teks biasa. Tidak hanya sekedar untuk memberikan penampilan yang lebih tegas dan penekanan, Tag Heading juga sangat penting dalam kaitannya dengan teknik Search Engine Optimization (SEO).
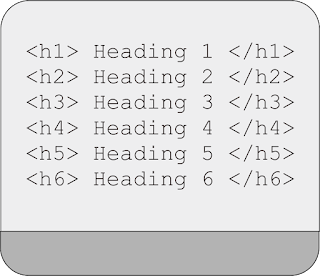
Tag Heading sendiri memiliki 6 tingkatan yang dimulai dari 1 sampai 6. Heading 1 atau <h1></h1> merupakan tingkatan paling besar, sementara heading 6 atau <h6></h6> merupakan tingkatan paling kecil.
Tag Heading sendiri memiliki 6 tingkatan yang dimulai dari 1 sampai 6. Heading 1 atau <h1></h1> merupakan tingkatan paling besar, sementara heading 6 atau <h6></h6> merupakan tingkatan paling kecil.
 |
| Penggunaan Heading |
Perlu diperhatikan bahwa walaupun Tag Heading ini memiliki ukuran yang bervariasi dan lebih tebal serta besar dari tag biasa, namun jangan gunakan TAG Heading ini hanya untuk membuat tulisan yang lebih besar. Gunakanlah Tag Heading hanya untuk membuat judul dan subjudul, bukan untuk membuat tulisan berukuran besar. Karena pada dasarnya untuk membuat tulisan besar kita bisa menggunakan CSS.
Biasanya H1 hanya digunakan satu kali dalam sebuah halaman web, yaitu sebagai judul utama sedangkan H2, H3 dan seterusnya bisa kita gunakan beberapa kali sebagai sub judul.
Source : Wiki Buku, Codepolitan







Komentar
Posting Komentar